Can Certain Image Sizes Not Be Uploaded to Qualtrics
That'southward great! Cheers for your feedback!
Thank you for your feedback!
About Inserting Media
Adding media to your survey can help you create a cutting-edge experience for respondents. This folio outlines how to insert media (east.g., sound and video files) from your library or from sound or video hosting servers like YouTube and SoundCloud into your surveys.
Warning: Inserting media requires the Allow All HTML Markup business relationship permission to be enabled on an account. The Allow JavaScript account permission must be enabled for proper video playback. If you lot have a free survey account, these permissions cannot be enabled without upgrading your account. If you are a user on a paid license and accept questions about your account permissions, contact your Make Ambassador.
Supported File Types
Though Qualtrics supports the uploading of most audio or video files, web browsers aren't equally forgiving. For virtually file types, your survey respondents volition demand to have a related browser plug-in installed to correctly view the media.
Considering of this, nosotros recommend uploading your media to a file hosting site such every bit YouTube or SoundCloud, and so embedding the media via HTML or a URL. Both of these services dynamically load an appropriate version of your file that will work on whatever device or browser your respondent is using, ensuring the widest compatibility. In addition, both YouTube and SoundCloud support private media if security is a business organisation.
If you yet want to upload your files straight to Qualtrics, the best file type will depend on your audience.
For audio files
For audio files, nosotros recommend MP3 format. WAV is as well widely supported, but its large file size may create a negative experience for those with slower cyberspace connections.
For video files
The best video file format changes depending on the device and browser your respondents use to view the video. If you are unsure what file type is the best for your situation, nosotros recommend posting your video to YouTube or Vimeo and using the sharing features to embed the video into your survey.
Qtip: You lot cannot insert a Private YouTube video. If y'all would like to host your video on YouTube but not accept it appear in search results, upload it as Unlisted instead.
If yous cannot apply YouTube, we recommend saving your video in various file formats (MP4, MOV, and WMV being the almost popular), and and then creating a version of your question for each format and using display logic to evidence the appropriate one based on the respondent's device and browser.
Using Display Logic to Show The Appropriate File Type
Here, nosotros'll comprehend how to display dissimilar types of files to respondents, depending on if their browser and device support Flash Thespian.
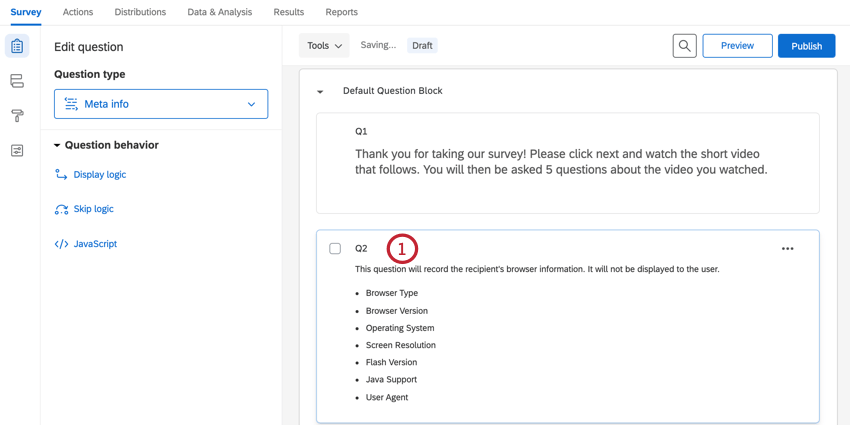
- Add the hidden meta info question to your survey, which will record data about the respondent's browser settings. This question must come before the questions with your media.

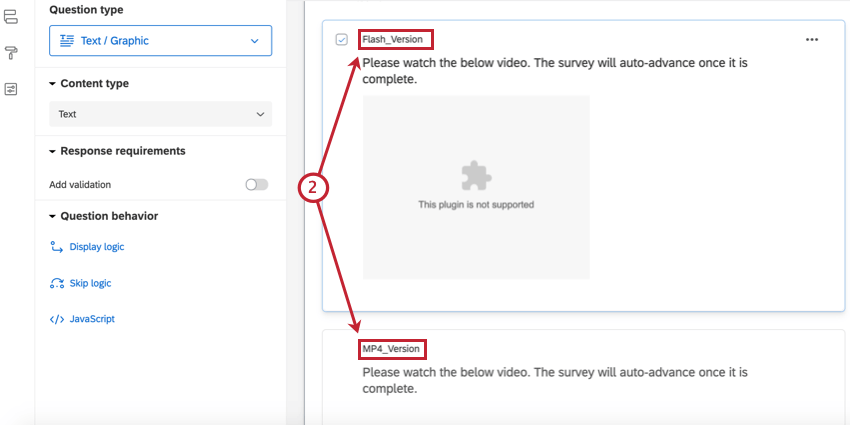
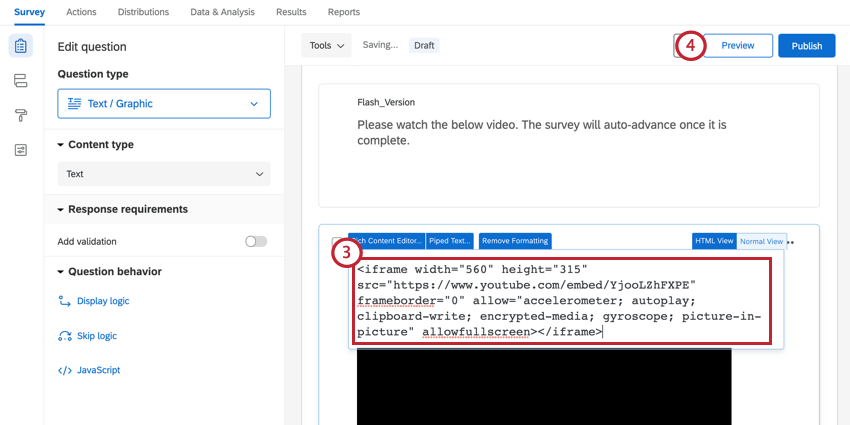
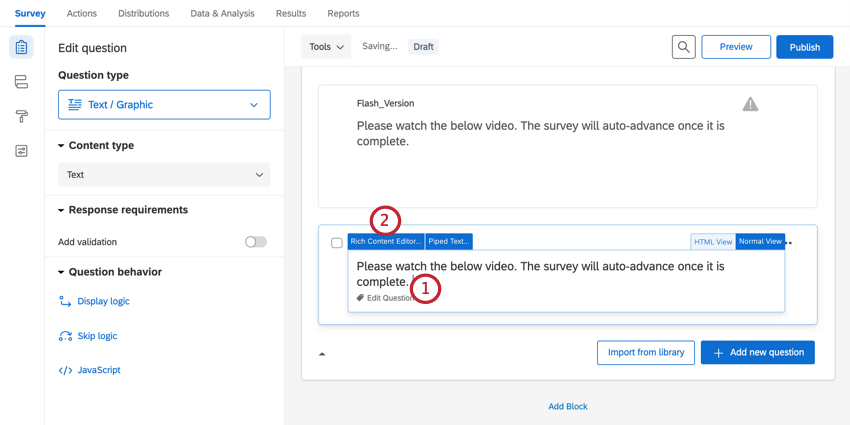
- Create ane question with the Wink version of your file, and another question with the MP4 version of your file.

Qtip: Discover how the media does not load for the Wink version in the higher up screenshot. This happens considering our browser does not support Flash actor; this is why it is important to use multiple file formats if you choose non to postal service your media on a file hosting site.
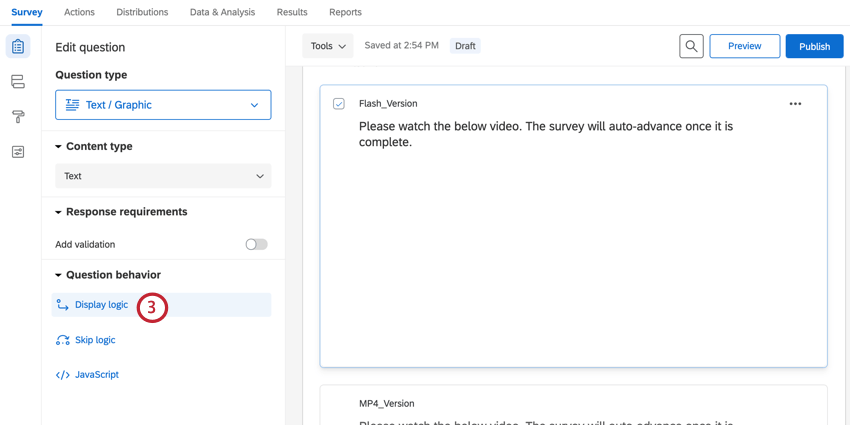
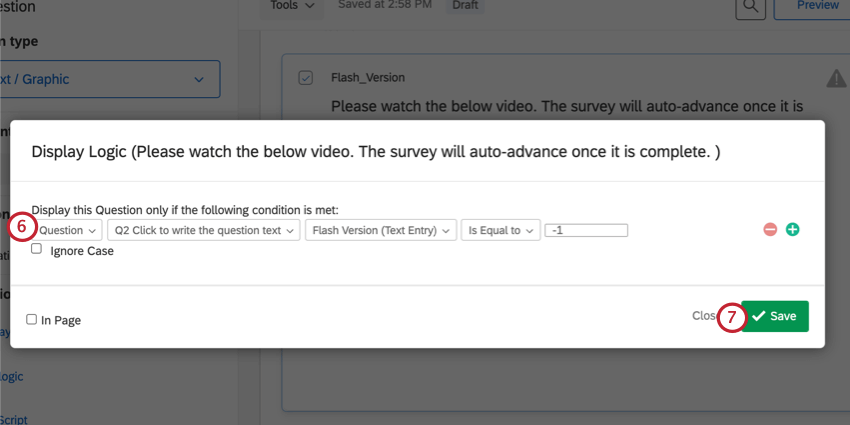
- With the Flash version question selected, click Display logic.

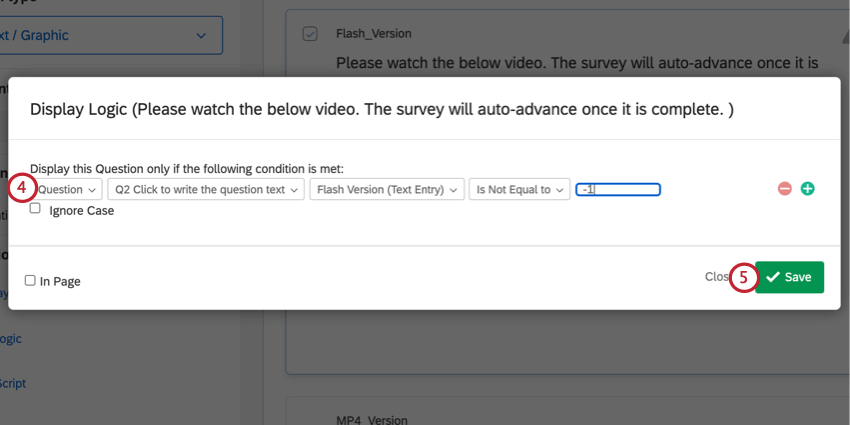
- For your logic condition, select Question, Your Meta Info Question, Flash Version (Text Entry), Is Not Equal to, -1.

- Click Relieve.
- Add display logic for the MP4 question, except the brandish logic should read Question, Your Meta Info Question, Flash Version (Text Entry), Is Equal to, -1.

- ClickSave.
With this setup, the respondent volition see whichever version of the media is best suited for their browser.
Qtip: You tin can do similar logic statements based on the respondent'southward operating organization. For example, we know that Flash video formats (FLV, F4V, and SWF) don't run on iOS, so we tin create logic to only show these videos if the respondent's operating system is not equal to iOS.
You lot can upload audio and video files that are sixteen MB or smaller to your files library and embed them directly into your survey. Refer to the supported file types department in a higher place for more than data on file compatibility. This section will focus on inserting a media from your files library later you've already uploaded them.
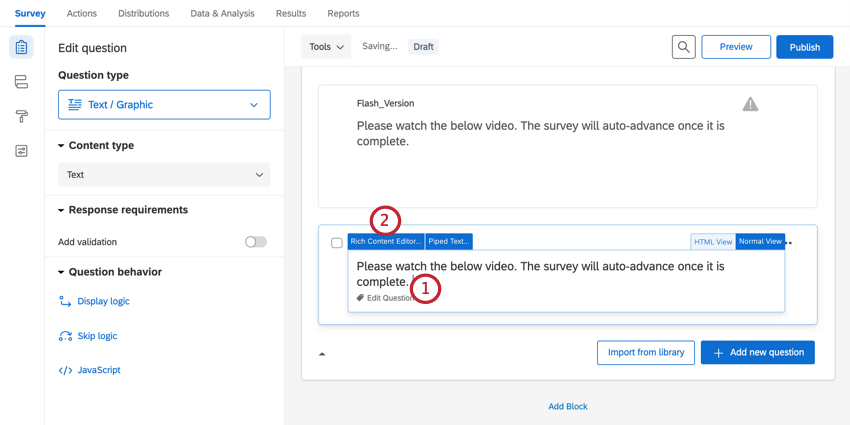
- In the survey editor, click your question text.

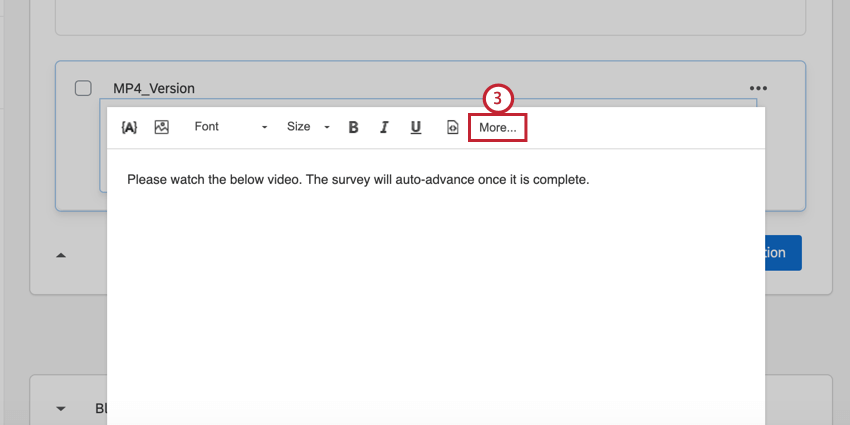
- Select Rich Content Editor.
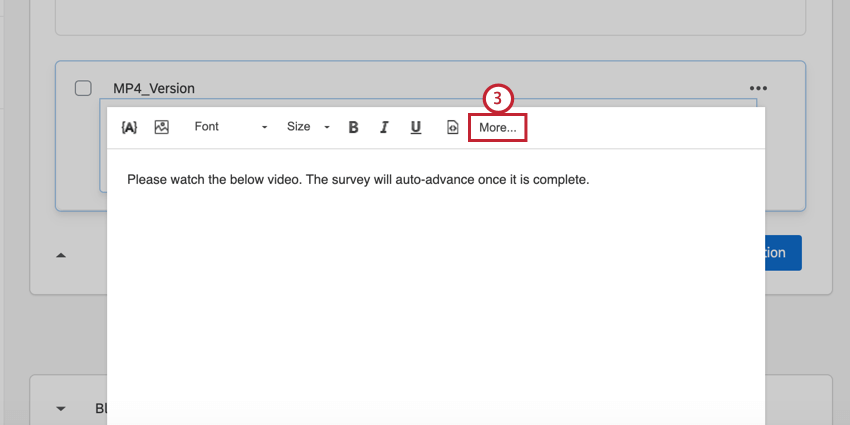
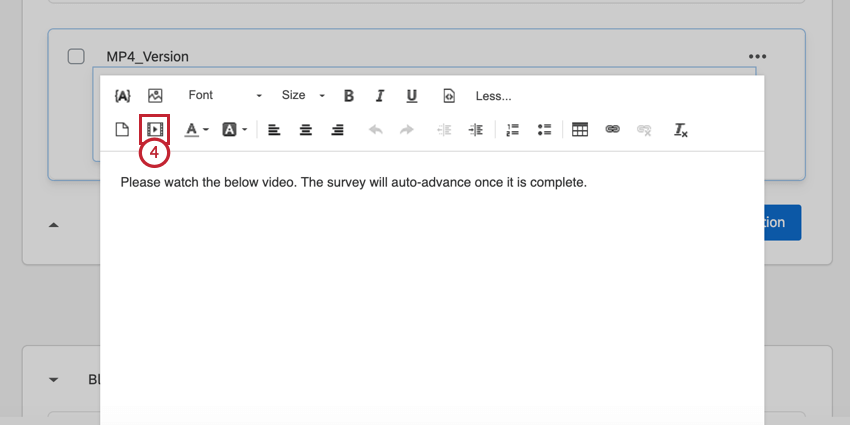
- Click More.

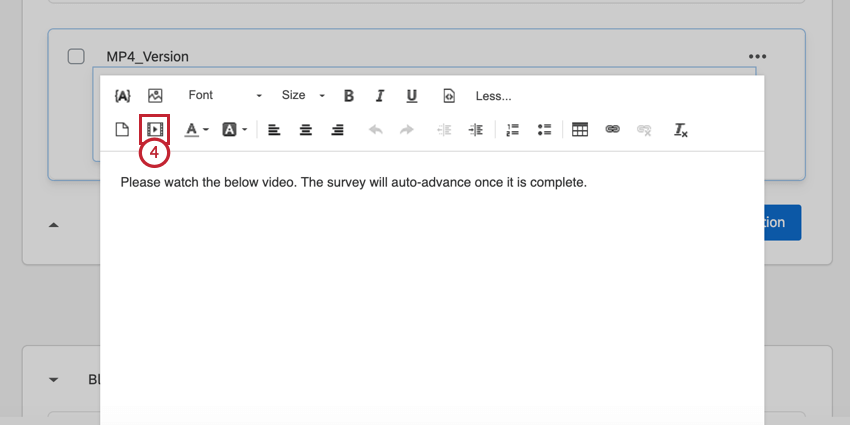
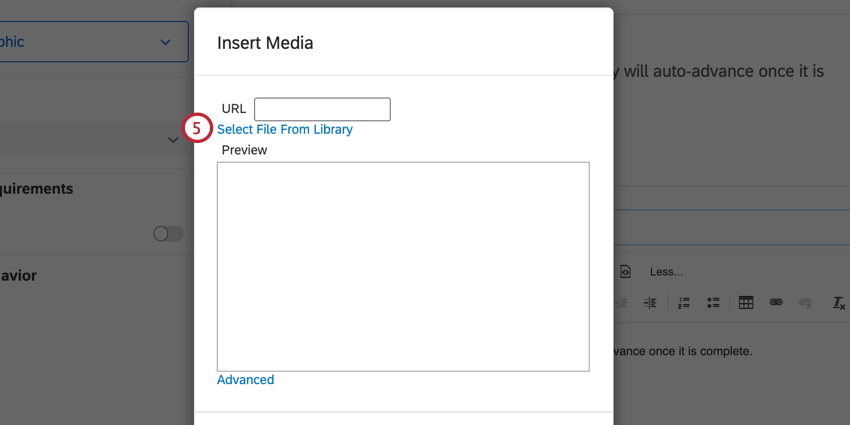
- Click the Insert Media icon,
 .
.

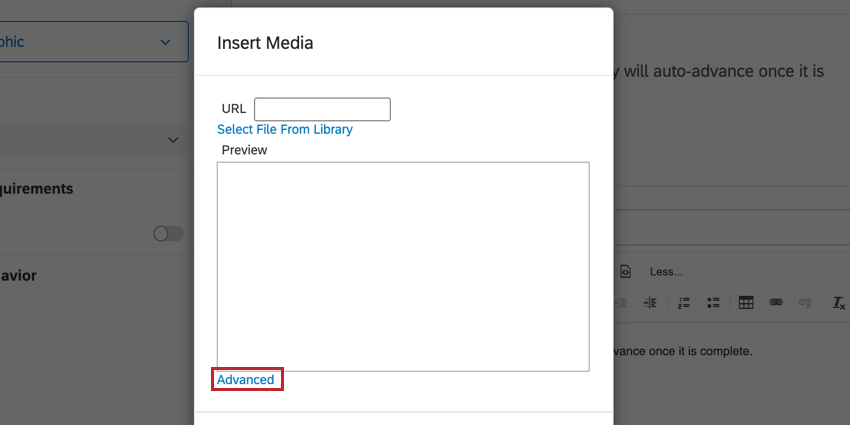
- Click Select File From Library.

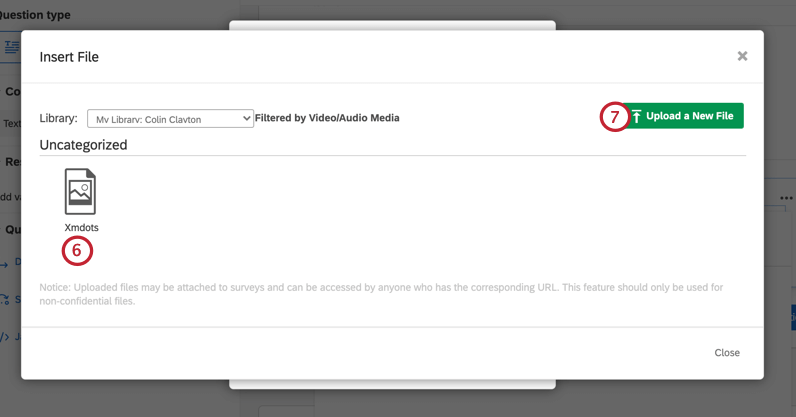
- Cull the desired file from your library.

- If you lot want to use a new file not nevertheless in your library, click Upload a New File.
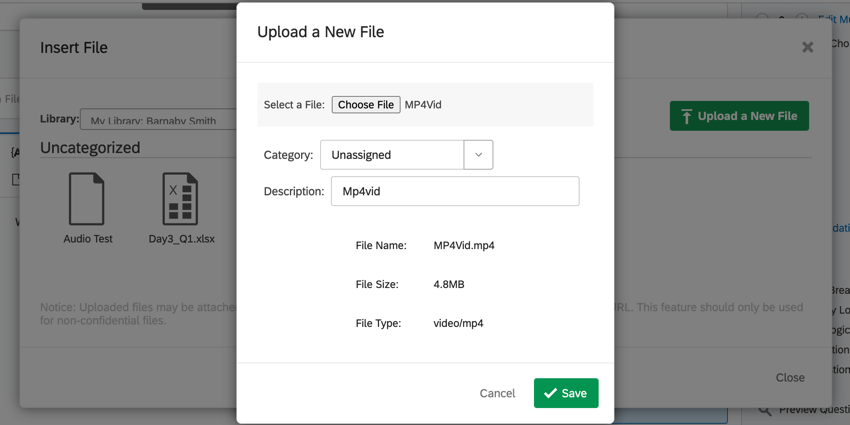
Qtip: When uploading a new file, you will choose a file from your computer, and and then give the file a category and description.

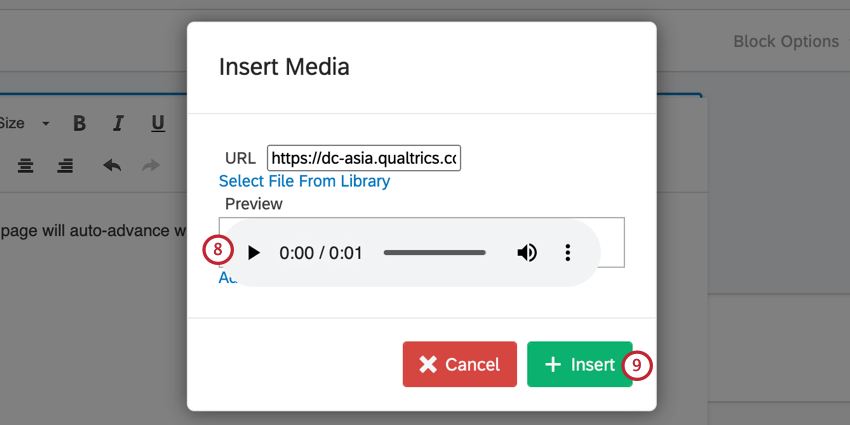
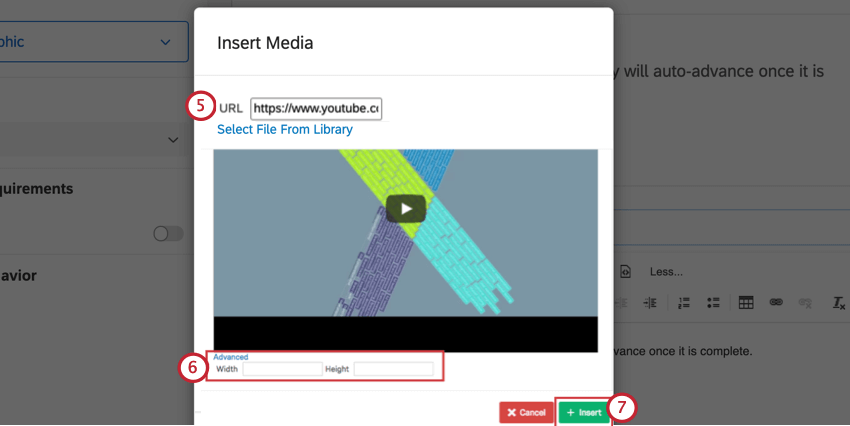
- Preview your file to make sure it appears correctly.

Qtip: For video files, click the blueish Advanced text that appears beneath the paradigm preview to fix a dissimilar video width and height.

- Click Insert.
Y'all tin can use the embedding snippet of HTML, provided by the hosting visitor, to include media in your survey.
Attention: We recommend that you embed YouTube videos by using HTML.
Retrieving the HTML Lawmaking
Most media hosting companies (similar YouTube) provide a code for embedding the media clips in other websites, and y'all can unremarkably recognize it as the appropriate code if it starts with the give-and-take "iframe."
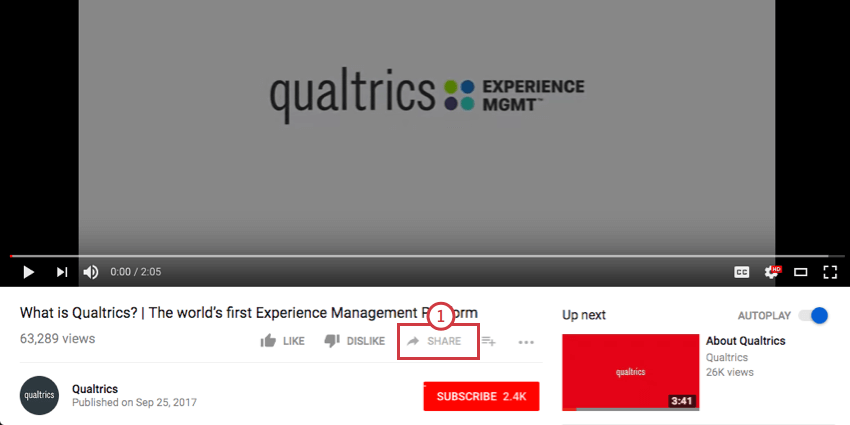
- Click Share on the Youtube video you want to embed.

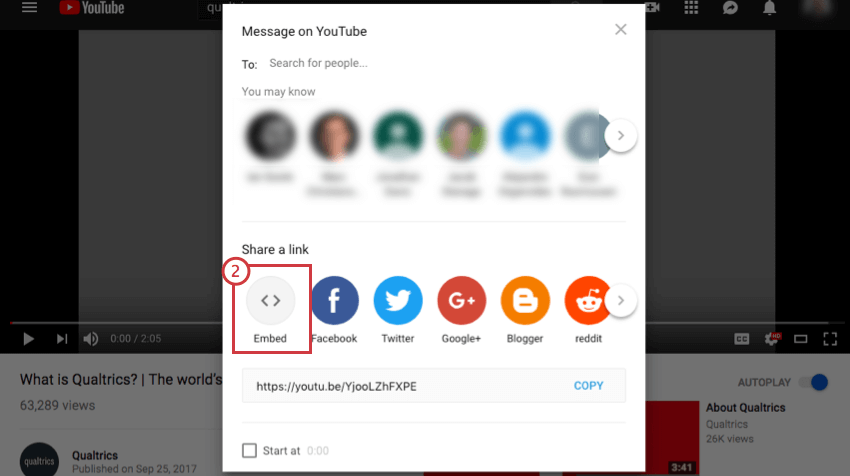
- Select theEmbedpick.

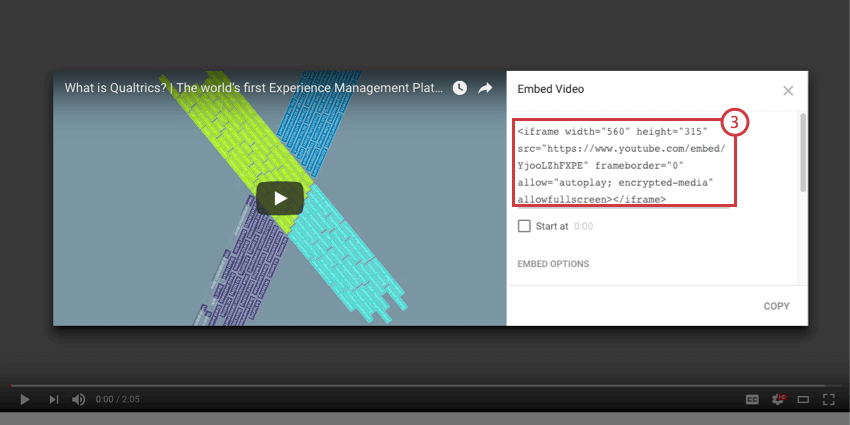
- Copy the presented code.

Qtip: This code, found in the Share section of almost videos on youtube.com, can be used to embed the video in a survey and then that the video plays even on browsers similar Safari and mobile browsers that practise not piece of work well with Flash.
Adding Media Using HTML
- Click the question yous desire to add together the media to.

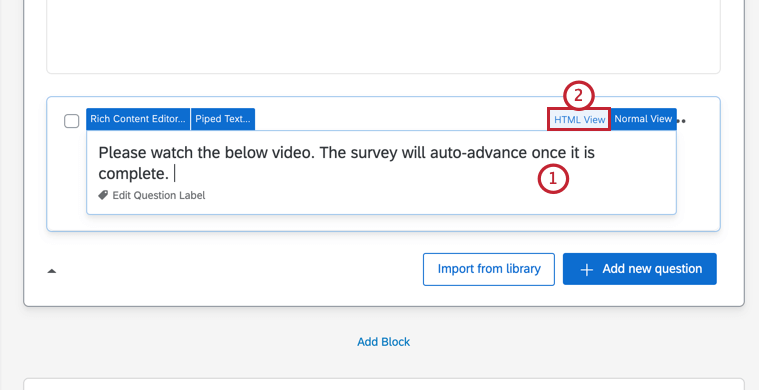
- Click HTML View.
- Paste your HTML code snippet.

- Preview your survey to make certain the media is displaying correctly.
If you want to host your media files outside of Qualtrics, either on your own servers or via a hosting service, follow the steps beneath to insert the media by using its URL.
Warning: Changes fabricated to the hosted content will be reflected here, so be sure to just use this option for content you own yourself.
Qtip: You can but insert media from a URL that is publicly accessible. If the URL can't be reached by Qualtrics, then the media will not brandish in your survey.
- Click the question you want to insert media into.

- Select Rich Content Editor.
- ClickMore.

- Click the Insert Media icon,
 .
.

- Paste your media file's URL.

- If desired, you lot tin set your video width and height by clicking Advanced in blue and entering the desired dimensions.
- Click Insert.
Qtip: Though this method will work great for files yous've hosted on your own servers, other hosting services may not be supported. If you have difficulty with this process, attempt adding media using the snippet of HTML code provided by your media hosting website. This process is described above.
YouTube Tips and Tricks
Videos hosted on YouTube offering quite a few customization options that may be useful for your survey. Run across the following sections to observe out what is available.
Qtip: As of September 25, 2018, Youtube has deprecated the ability to remove suggested videos. See this folio for more than data.
Making a Video Private
When using YouTube to host your video, y'all can mark your video every bit "Unlisted" to prevent people from finding the video outside of your survey. To alter the privacy of your video, view YouTube'south Video Privacy Settings.
Enabling Autoplay
When inserting a video hosted on YouTube, you tin can enable autoplay to start playing the video as before long as the page loads.
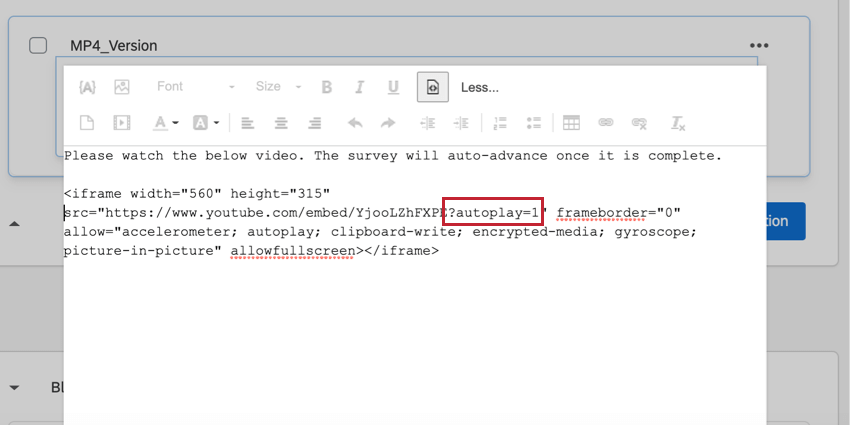
In the Source view of your rich content editor, you will see the link to your prune. Add "?autoplay=i" to the end of the link if there is not another question mark (?) in the link for your clip. If in that location already is a question mark (?) in the link for your clip, add "&autoplay=i" instead. This will start the video as soon as a respondent opens that page of the survey.
Qtip: Look for the HTML code that is in this general format: src="https://world wide web.youtube.com/embed/videoID". Insert ?autoplay=1 after the videoID and before the end quotation mark.

Qtip: Autoplay only works on desktop browsers. It does not work on mobile.
Qtip: If you are using Chrome version 66 or later, Chrome has made changes so that autoplay will not work unless the video has no sound, if the user has clicked or tapped on the site, or if the user has shown interest in media on the site in the by. Chrome has made this modify to reduce unexpected playbacks and sound when a page is opened. You can read more about this update hither.
FAQs
Related Manufactures
Source: https://www.qualtrics.com/support/survey-platform/survey-module/editing-questions/rich-content-editor/insert-media/
0 Response to "Can Certain Image Sizes Not Be Uploaded to Qualtrics"
Postar um comentário